Might Delete: Share the Reflected Narrative
Might Delete: Share the Reflective Narrative was on display at Canal Street Market during NYCxDESIGN, May 18-25.
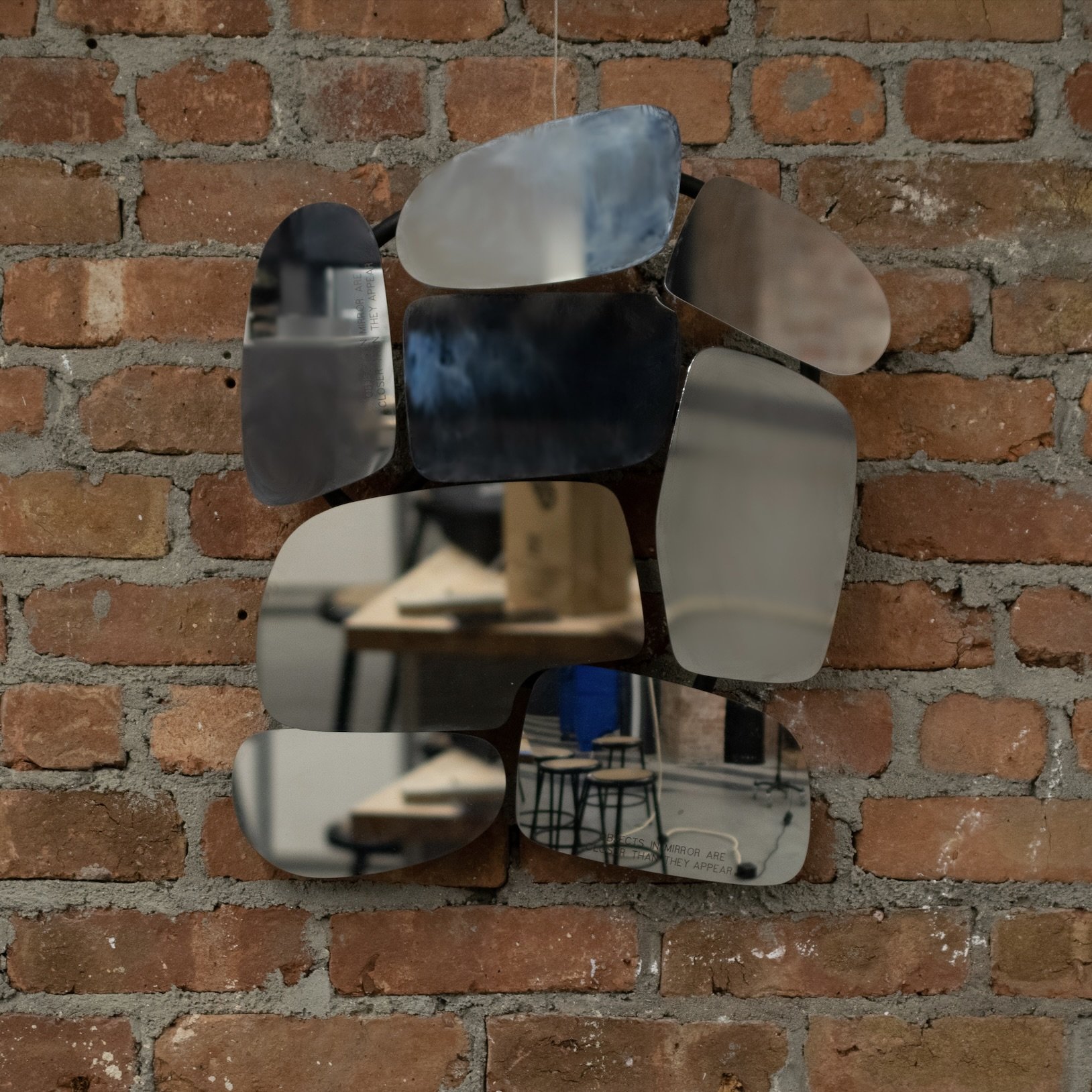
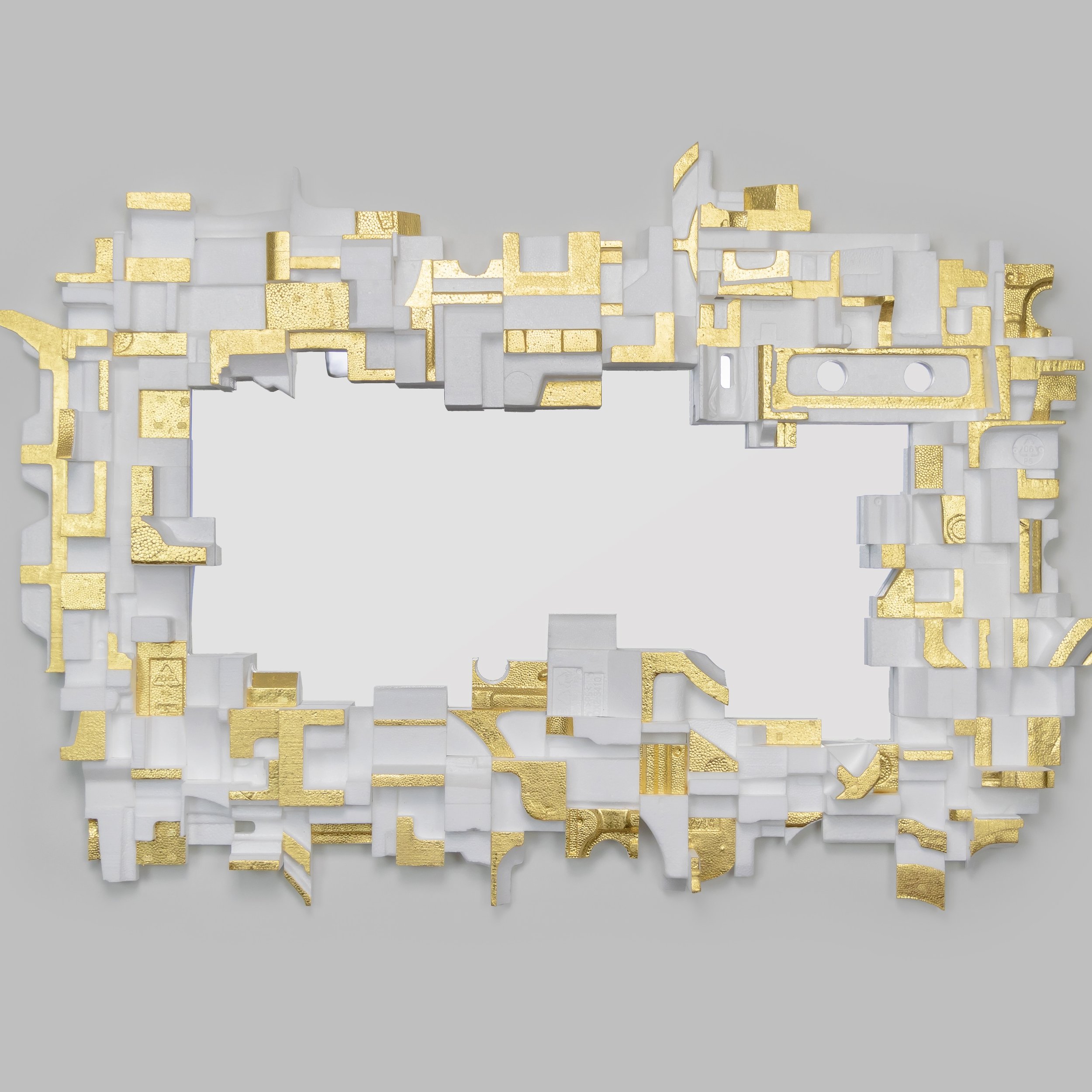
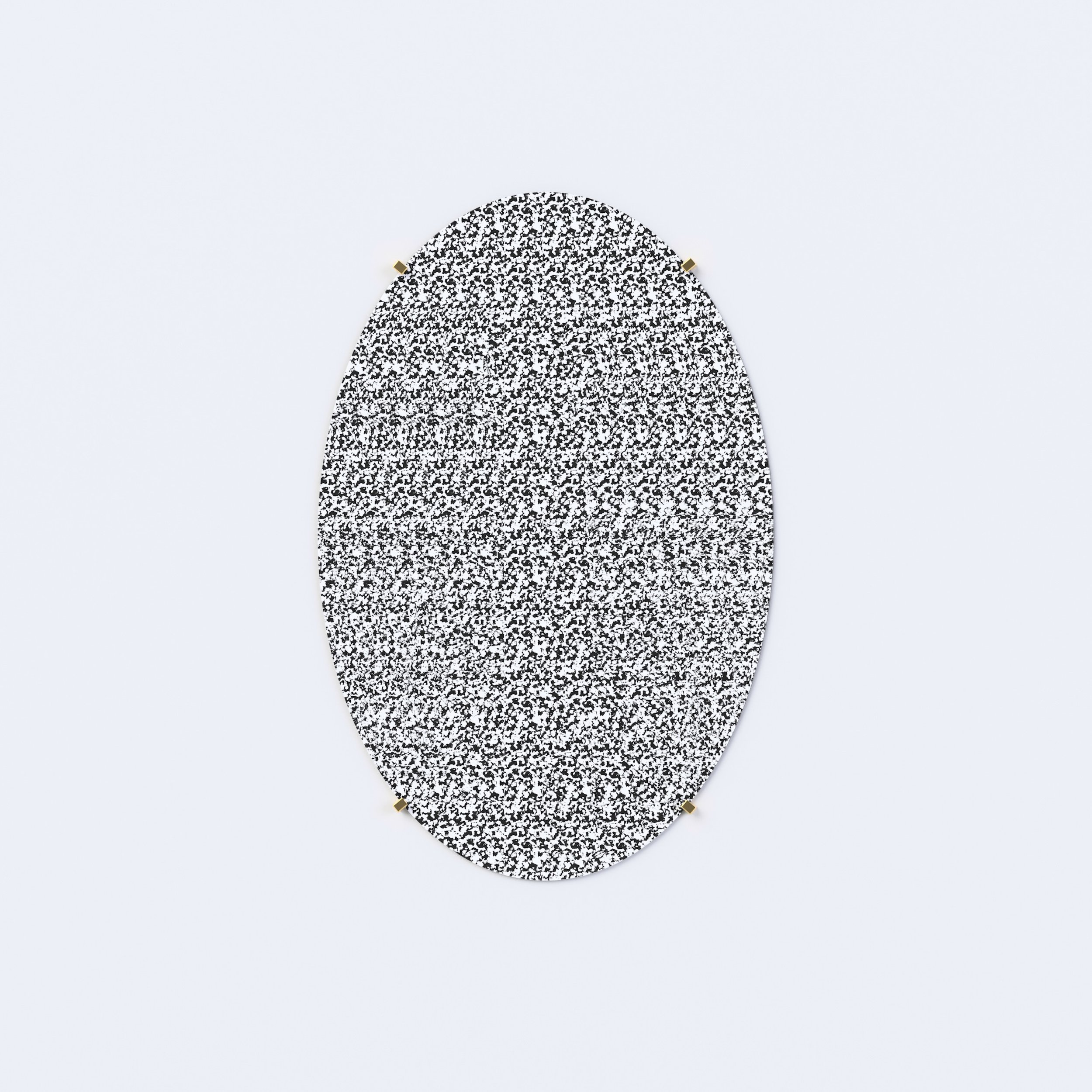
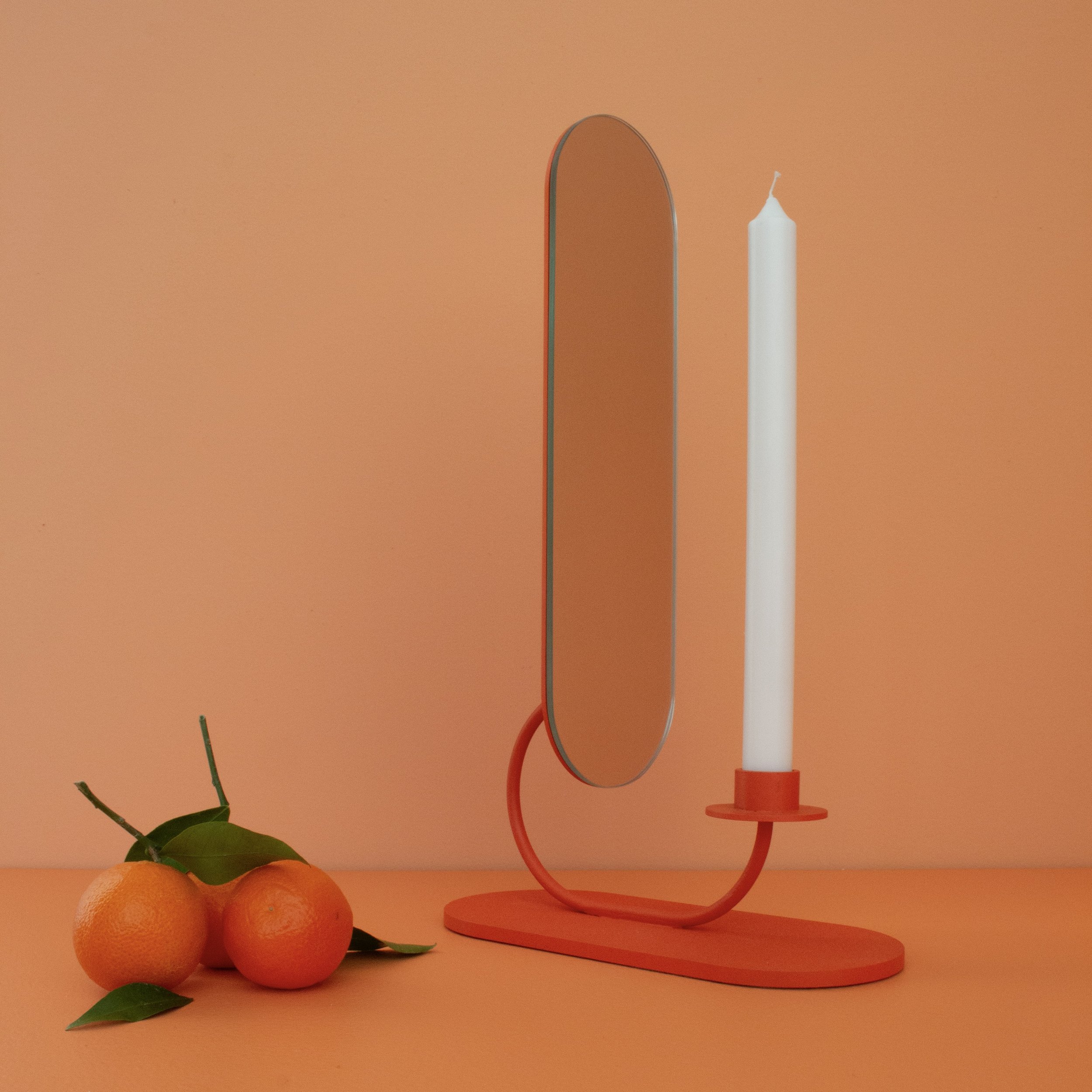
For Might Delete: Share the Reflected Narrative, designers and makers were tasked to create reflective objects where the viewer can project their current selves onto. It is up to them to determine what pictures they'll take, upload, and might delete.
Reflective objects, such as mirrors, allow identity and environment to intertwine within a single frame. The exploration of self through material objects prompts reflection about our being, belongings, and spaces. The selfie both a constraint and a freedom. We curate which elements of our identity and chosen environment are seen. Selfies invite others to approve or disapprove our interests and attitudes. Captions like “felt cute, might delete” grant us permission to retract the action and explore a different avenue.
Featured Designers
★
Featured Designers ★

Adam Wrigley

Anna Rindos

Audrey Kirk

Bad Glass Shop

Brendan Ravenhill

Cheyenne Concepcion

Col Lindemuth

Daniele “Danne” Semeraro

Efe Kutuk

Fayality

Esque by Andi Kovel

Hee Moon

Henry Koehler

Jung Soo Park

Justin Bailey

Kate Dannessa

Keith Holser

Marco LeMair

Mark Dineen

Mark Reigelman II

Mary Chimenti

Max Mcinnis

Nicholas Biddle

Nirali Shah

Rainbow Prince

Normalcy

Prerna Sharma

Rebecca Claire Ford

Sebastian Martinez

Seldon Yuan

Studio Speculo

the seventh floor

True Bend Studio

Tyler Deeb

Umbra

Vako Darjania

Wyatt Little


